Breadcrumbs of broodkruimelpad in het Nederlands is een soort mini navigatie op je pagina. Met breadcrumbs kunnen bezoekers op je website zien waar zij op je website zijn en kunnen spiders van zoekmachines de structuur van je website doorgronden. Het is vooral handig bij dieperliggende pagina’s op je website omdat bezoekers dan makkelijk naar een andere pagina kunnen navigeren.
Waarom breadcrumbs op je website gebruiken?
De belangrijkste reden om breadcrumbs op je website te gebruiken is om je bezoekers een betere website ervaring te geven. Bezoekers zien in één oogopslag waar zij zich op de website bevinden en kunnen met één klik naar een bovenliggende pagina navigeren. Denk bijvoorbeeld aan een webshop. Je bekijkt een bepaald type schoen en door de breadcrumbs navigeer je eenvoudig naar de categorie waar deze schoen in valt.
Naast dat breadcrumbs goed voor je bezoekers zijn, is het ook goed om deze voor zoekmachines te plaatsen. Het helpt zoekmachines namelijk om de structuur van je website te begrijpen. Het helpt een klein beetje voor de vindbaarheid omdat er interne links aangemaakt worden. Bovendien worden breadcrumbs in de zoekresultaten getoond waardoor gebruikers van de zoekmachine ook naar andere pagina’s kunnen klikken.
Hoe voeg je breadcrumbs aan je WordPress website toe?
Breadcrumbs aan je WordPress website toevoegen kan op verschillende manieren. Het is o.a. afhankelijk van het gebruikte WordPress theme welke je kan gebruiken.
- Breadcrumbs activeren via je WordPress theme
- Breadcrumbs toevoegen via een plugin
- Breadcrumbs toevoegen aan de broncode
Breadcrumbs activeren via je WordPress theme
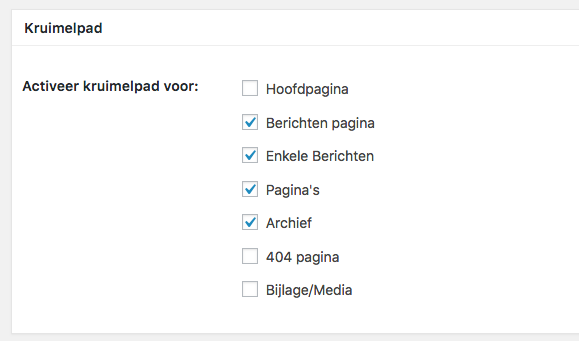
De makkelijkste manier om breadcrumbs te activeren is om dit via je WordPress theme te doen. Maar dan moet je theme het wel ondersteunen! Niet elke theme heeft deze optie. Als je gebruik maakt van het Genesis framework is het activeren van de breadcrumbs een standaard optie die je activeert door deze aan te klikken.
Breadcrumbs toevoegen via een plugin
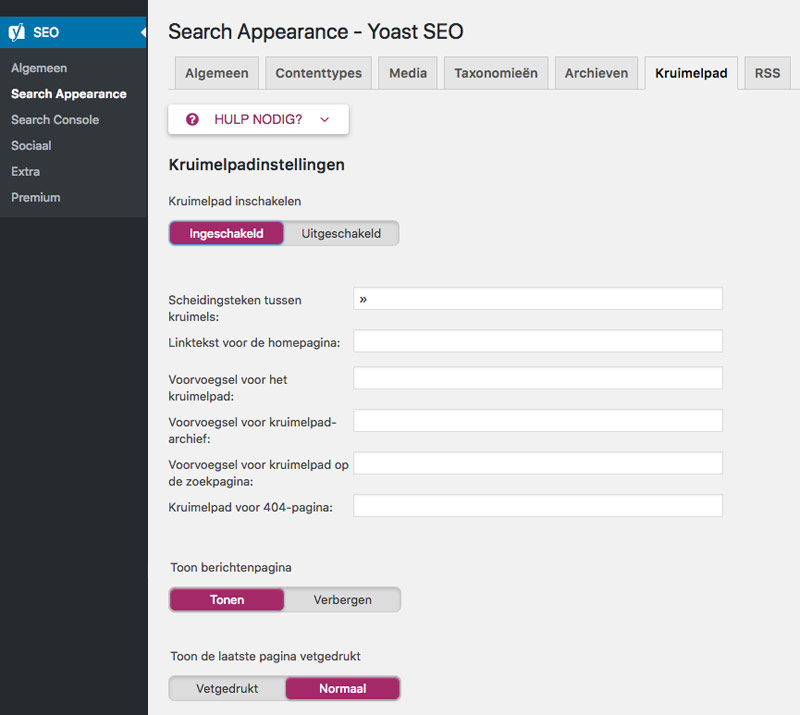
Mocht je de optie om de breadcrumbs via je theme te activeren niet hebben, dan is het ook zeer eenvoudig om dit te regelen met de Yoast SEO plugin. Onder de optie: SEO > Search Appearances > Kruimelpad kun je het kruimelpad activeren.
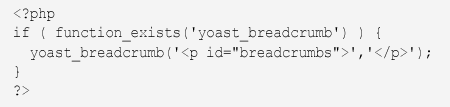
Vervolgens moet je nog een stukje PHP code aan je website toevoegen. Afhankelijk van waar je de breadcrumbs wil tonen, gebruik je een ander bestand. De PHP code plaats je in je één van onderstaande bestanden:
- single.php – breadcrumbs worden op artikelen (posts) getoond
- page.php – breadcrumbs worden op pagina’s (pages) getoond
- header.php – breadcrumbs worden overal getoond
Dit is de code die je moet plaatsen:
Je kunt de look and feel van je breadcumbs eventueel nog aanpassen door CSS te gebruiken.
Breadcrumbs toevoegen aan de broncode
Mochten bovenstaande opties niet werken of wil je het liever via de broncode toevoegen, dan kan dat ook. Hiervoor moet je een eigen PHP functie aan je WordPress theme toevoegen. Breadcrumbs op deze manier toevoegen is wel een stukje lastiger, de eerste 2 optie genieten de voorkeur voor als je niet zo technisch bent.
Onderstaande vind je de code voor de breadcrumbs functie. Kopieer de code en voeg deze toe aan het bestand functions.php van je theme:
Om de breadcrumbs te activeren, plaats je onderstaande code in je header.php bestand.
Eventueel kun je ook hier de look and feel met CSS aanpassen.