Een anchor link, in het Nederlands een anker link genoemd, is een link die naar een stuk tekst op dezelfde pagina verwijst. Je springt als het ware van het ene deel van de pagina naar een ander deel van de pagina. Vooral als je een lange pagina hebt, zijn anchor links handig. Je kunt er bijvoorbeeld een mooie inhoudsopgave mee maken.
Wat is een anchor link?
In tegenstelling tot een interne link (een link naar een andere pagina op je eigen website) of een externe link (een link naar een pagina op een andere website), maak je met een anchor link een link naar een andere gedeelte van je pagina. Je springt naar een ander deel van je pagina.
Je kunt een anchor link naar verschillende onderdelen op je pagina maken, eigenlijk naar alle HTML elementen. Voorbeelden waar je naar toe kan linken:
- Koppen en tussenkoppen
- Een paragraaf
- Een afbeelding
- Een tabel
- Een div
- Een formulier
- Een button
Wanneer gebruik je een anchor link?
Anchor links zijn vooral handig als je een lange pagina hebt. Je kunt bovenaan de pagina een inhoudsopgave maken met de belangrijkste onderdelen op je pagina. De bezoeker kan meteen naar het gewenste onderdeel op je pagina “springen”. Ook kun je vanaf een andere pagina direct naar een bepaald onderdeel op je pagina springen.
Hoe maak je een anchor link in WordPress?
Een anchor link maken is niet moeilijk, je kunt dit eenvoudig met een HTML tag aanmaken. Een andere optie is om een plugin te gebruiken (zie verderop in dit artikel).
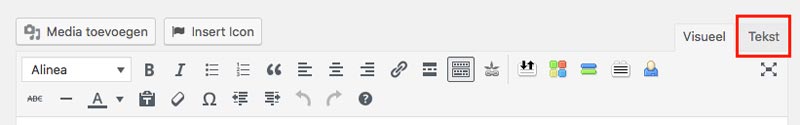
Begin altijd met het aanmaken van het doel (waar de link heen moet verwijzen). Ik ga er vanuit dat je met WordPress werkt en dat je een link naar een tussenkop wil plaatsen. Switch in je pagina of artikel van Visueel naar Tekst mode (de button zit rechtsboven het tekstgedeelte).
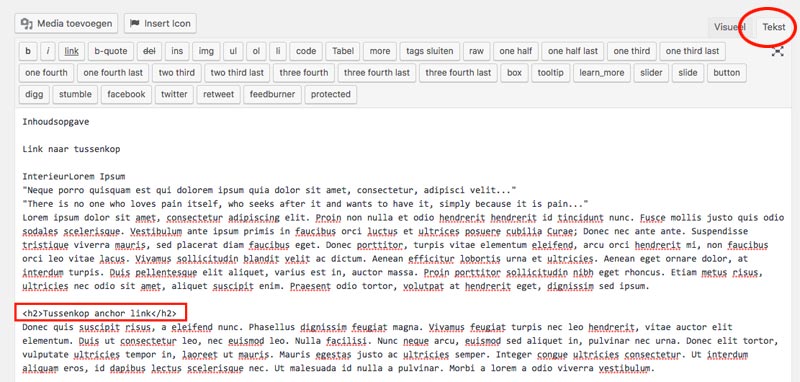
Je zoekt nu op de titel waar je naar toe wil linken. Dit kun je doen door te scrollen door de tekst of door de zoekfunctie van de browser te gebruiken ( CTRL + F op Windows of CMD + F op een Mac). Als je de tussenkop gevonden hebt, zul je zoiets als onderstaand voorbeeld zien (in het voorbeeld is de tussenkop een Heading 2)
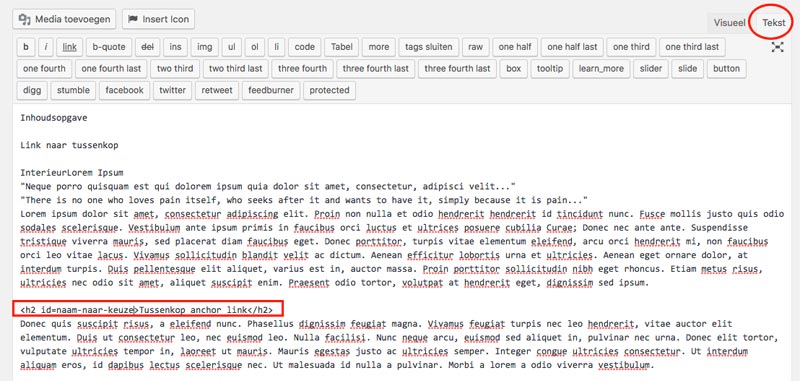
De anchor maak je aan door het toevoegen van de code id=naam-naar-keuze aan het HTML element toe te voegen. Het komt er dan als volgt uit te zien:
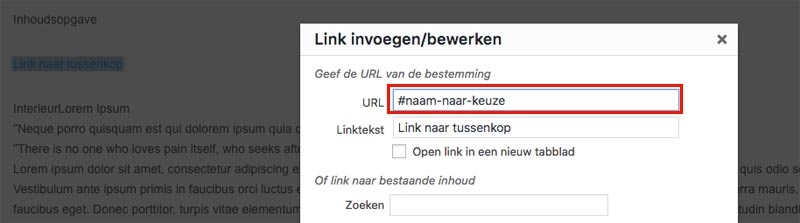
Je hebt nu een anchor aangemaakt. Nu moet je alleen nog een link aanmaken. Dit doe je door ergens tekst te selecteren, bijvoorbeeld bovenin je pagina waar je een inhoudsopgave maakt. De tekst waar je een link van wil maken, selecteer je en je geeft hier de link van de anchor op. Dit werkt net iets anders dan een interne link of een externe link. Het toevoegen gebeurt door gebruik te maken van een hashtag (#) gevolgd door de door jouw bedachte naam van de anchor. In het geval mijn voorbeeld, gebruik je dus “#naam-naar-keuze” als link.
Wanneer een bezoeker nu op de link klikt, zal de bezoeker naar de tussenkop springen.
Anchor links met een plugin maken
Vind je het maken van een anchor link via bovenstaande beschrijving te moeilijk? Dan kun je gelukkig ook een plugin gebruiken. Hiermee wordt het maken van anchor links een stuk makkelijker. De meeste gedownloade plugin hiervoor is Page scroll to id. Op deze pagina vind je een beschrijving van de werkwijze van de plugin.